
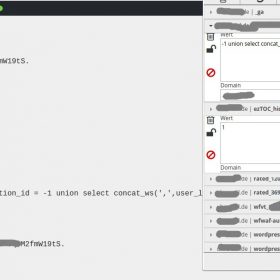
WordFence und die WordPress-Sicherheit: Vor einigen Tagen wurde im Hisox-Blog der dieser Artikel veröffentlicht. Das Thema ist grob WordFence als ...
Artikel lesenIch bin Damian, komme aus Berlin und kann dir sicherlich helfen! Mein Fokus liegt auf IT-Sicherheit/Web-Sicherheit und Webentwicklung. Entweder du schaust dich um oder klickst einfach auf den Button im Folgenden.
"Wir haben Damian Strobel angesprochen, damit er uns bei einem technischen Problem hinsichtlich eines Votings unterstützt. Hier kam es vermehrt zu Manipulationsversuchen, die sich schlussendlich auch auf unseren Ruf ausgewirkt haben. Damian hat sich dem Thema sofort angenommen und die Anwendung sicher gestaltet. Heute haben wir keine Probleme und sind ihm sehr dankbar."
"Damian Strobel ist ein echter Glücksfall. Eine klare offene Kommunikation und die absolute transparente Arbeitsweise machen die Zusammenarbeit zu einem Erfolgserlebnis. Unsere Anforderungen und Wünsche wurden super umgesetzt und wir wurden kompetent und flexibel in allen Fragen unterstützt. Die Zusammenarbeit mit Damian ist super angenehm, auf hohem Niveau und durchweg professionell."
"Ich schätze die Zusammenarbeit mit Damian sehr, da sie einfach super bequem ist, er ist jederzeit erreichbar, flexibel und wirklich fix in dem was er tut. Meine Aufträge hat er bisher immer zu meiner vollsten Zufriedenheit bearbeitet. Von seiner Seite erfolgten sogar oft noch Verbesserungsvorschläge um meine Idee noch mehr abzurunden, dies gefällt mir sehr, wenn ein Coder auch wirklich mitdenkt und nicht nur stumpf programmiert. Vielen Dank!"
"Damian Strobel löste für mich die technischen Herausforderung eines Relaunchs meiner Maklerhomepage. Absprachen wurden zuverlässig eingehalten, Probleme und Lösungsmöglichkeiten telefonisch sauber kommuniziert und angeboten Lösungswege waren stets angemessen, wirtschaftlich und kundenorientiert. Jede einzelne dieser Eigenschaften hat in der IT-Branche Seltenheitswert, die Kombination macht Herrn Strobel für mich zu einer Topempfehlung!"
"Mein Team und ich arbeiten mittlerweile mehrere Jahre mit Damian Strobel zusammen, dabei wurden die von uns gestellten Aufträge immer kurzfristig und effizient abgearbeitet. Selten habe ich eine so angenehme und professionelle Zusammenarbeit, mit so guten Ergebnissen erlebt. Das Spektrum reicht dabei vom Entfernen von Schadsoftware bis hin zur Umsetzung eines eigenen CRM-Systems mit Vertriebs- und Projekt/Mitarbeitermanagementmodulen auf Basis eines bekannten PHP-Frameworks. Wir lassen unsere Ideen weiterhin von Herrn Strobel umsetzen: Ein besseres Kompliment kann es nicht geben."
"Wir sind mit den Dienstleistungen von Herrn Strobel sehr zufrieden. Herr Strobel ist sehr zuverlässig und hält sich an zeitliche Vereinbarungen. Die Qualität seiner Arbeit ist sehr gut. Durch sinnvolle, eigene Vorschläge trägt er zur Verbesserung der Ergebnisse bei. Wir würden Herrn Strobel jederzeit weiterempfehlen."
"Damian Strobel zeigte sich in der langjährigen Zusammenarbeit immer als zuverlässiger Partner der mehr als nur Programmierarbeit liefert, sondern direkt auch Verbesserungsvorschläge bringt und Umsetzungen in bester Qualität liefert."
"Damian ist ein sehr zuverlässiger Geschäftspartner. Seine technische Expertise ist für mich in vielen Situationen von unschätzbarem Wert. Neben der Weiterentwicklung von Shop-Funktionen, setzt Damian auch sein Verständnis für Sicherheit und Performance proaktiv ein. Abseits von unseren Onlineshops, konnte Damian mich zudem bereits mehrfach von seiner Leistung im Bereich WordPress-Entwicklung überzeugen sowie im Umgang mit dem PHP-Framework Laravel begeistern. Terminabsprachen hält Damian verantwortungsbewusst ein. Budgetplanung erfolgt durch gemeinsame Gespräche immer auf einem realistischen Niveau."
"Unsere Erfahrungen in der Zusammenarbeit mit Damian Strobel sind äußerst positiv. Neben einer guten Auffassungsgabe und sehr schnellen Reaktionszeiten, überzeugt er in unseren gemeinsamen Projekte vor allem durch sein Fachwissen und eine fehlerfreie Umsetzung. Wir können seine Arbeit somit besten Gewissens weiterempfehlen."
"Damian hat uns bei einem Projekt geholfen, bei dem es darum ging eine 08/15 Affiliateseite in ein Projekt mit vielen technischen Möglichkeiten zu verwandeln. Fairer Umgang, sehr präzises Arbeiten und vor allem das proaktive Mitwirken um ein besseres Ergebnis zu erzielen. Damian ist ganz mein ersten Ansprechpartner bei Anfragen, die nur ein versierter Programmierer lösen kann."
"Für Damian ist das Kundenproblem eine Herausforderung, das Ergebnis ist immer herausragend. Er arbeitet sich in jede Problemstellung so tief ein bis er eine Lösung gefunden hat. Niederlage ist keine Option für Damian."
"Damian hat mir extrem schnell und kompetent geholfen, obwohl mein Problem genau auf die Weihnachtsfeiertage fiel. Er hat jede Menge Code gefunden, den selbst der Hoster komplett übersehen hat, und ihn zuverlässig entfernt, alle Lücken geschlossen und mir jede Menge Tipps für bessere IT Sicherheit gegeben. Auch nach Abschluss des Auftrags hat er noch regelmäßig auf das Projekt geschaut und mich über den weiteren Verlauf informiert, obwohl das gar nicht vereinbart war. Ich habe mich in besten Händen gefühlt und wurde ehrlich und aufrichtig beraten, sowohl telefonisch als auch per Mail. Und das alles zu einem fairen Preis."
Das hier ist der Teil, wo ich mich vorstellen soll: Mein Name ist Damian Strobel, Jahrgang 1989 und ich arbeite von Berlin aus als selbstständiger Softwareentwickler und Penetrationstester mit Fokus auf Webanwendungen. Ich habe an der Technischen Universität Berlin studiert und dort meinen Bachelor of Science erworben - zwar nicht in Informatik sondern in Prozessingenieurwesen - die Informatikmodule haben mir aber da schon am meisten Spaß gemacht, weshalb ich aus meinem Ingenieursstudium dank freier Wahl im Grunde ein Informatikstudium gemacht und Kurse, wie "Datenbanksysteme" oder "Softwarearchitektur", absolviert habe.
Der Fokus meiner Tätigkeit als Softwareentwickler liegt auf webbasierten Applikationen - das können man Websites, mal API oder eben interne Unternehmenswerkzeuge sein. Hierfür verwende ich im allgemeinen PHP, Javascript, HTML und CSS. Das Rad muss ich nicht unbedingt neu erfinden, wo es Sinn macht oder gewünscht ist, setze ich auf WordPress. Am liebsten arbeite ich aber mit dem Laravel Framework oder dem Slim PHP Framework und setze damit anspruchsvollere Anwendungen um. "Test Driven Developement" ist kein Fremdwort. Server kann ich ebenfalls einrichten und warten. Ich würde mich wohl als Full Stack-Entwickler bezeichnen, der einen klaren Backend-Fokus hat. Frontend beherrsche ich ebenfalls. SCSS, Gulp, nodeJS/NPM und Webpack gehören zu den Standardwerkzeugen, wenn ich aber ehrlich bin, find ich es nicht schlecht, wenn während eines Projekts ein Frontend-Entwickler diese Art von Arbeit übernimmt. Ich habe hierfür selbst kompetente Menschen in meinem Netzwerk, sofern ein kleines feines Team gebraucht wird. Gleiches gilt für gute Designer und Illustratoren.
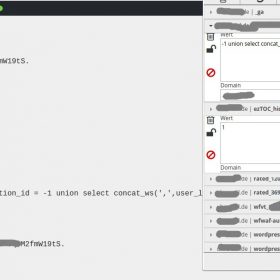
Wenn du es bis hierhin geschafft hast, vermute ich, ist dir aufgefallen, dass ich viel im Bereich IT-Sicherheit mache. Für größere Konzerne suche im Grunde ständig im Rahmen von so genannten Bug Bounty Programmen nach Sicherheitslücken und melde sie gegen eine Belohnung. Du kannst gerne mal auf meine Hall of Fame schauen, dich auf den Profilen der Bug Bounty Plattformen umschauen. Auf diesem Gebiet bin ich mittlerweile etwa 15 Jahre tätig. Meine Dienstleistung "IT-Sicherheit" besteht im großen und ganzen in Penetrationstests von Webanwendungen. Wenn deine Website oder Webanwendung Sicherheitslücken hat, werde ich sie finden.













WordFence und die WordPress-Sicherheit: Vor einigen Tagen wurde im Hisox-Blog der dieser Artikel veröffentlicht. Das Thema ist grob WordFence als ...
Artikel lesen
Hin und wieder schreibe ich gerne – heute ist das Themengebiet „Machine Learning“. Steiler Begriff. Ich werfe nochmal Künstliche Intelligenz hinterher ...
Artikel lesen
Annoy steht für „Approximate Nearest Neighbors Oh Yeah“ und ist eine Implementation des gleichnahmigen Algorithmus in C++. Der Vorteil: es gibt auch ...
Artikel lesen
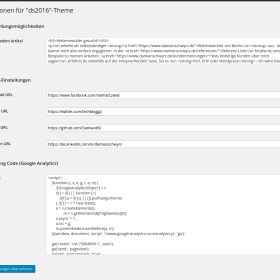
Wer ein einfaches WordPress Theme hat, wünscht sich oft eine globale Seite für Optionen. Komplexere Themes bieten oft passende Funktionen.
Artikel lesenDafür musst du mich allerdings schon noch kontaktieren!